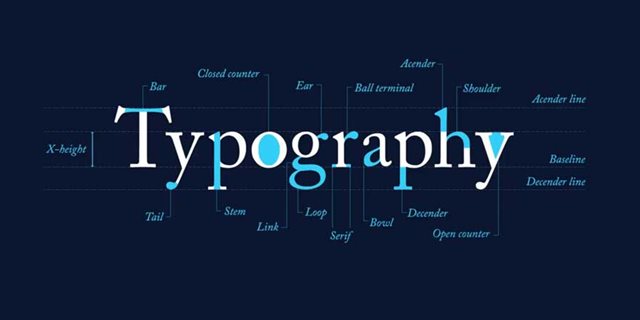
تایپوگرافی و اهمیت انتخاب فونت مناسب برای سایت

در مقالهی قبلی فونت سرا در مورد بهترین فونت های فارسی برای سایت صحبت کرده بودیم و مجموعه ای از فونت های ایده آل برای استفاده طراحان سایت را معرفی کردیم اما سوالی که پیش می آید این است که چرا تایپوگرافی در طراحی سایت اهمیت دارد؟ در این مقاله از استارت با ما همراه باشید تا اهمیت تایپوگرافی در سایت را بررسی کنیم.
انسان ها موجودات اجتماعی هستند. از همان زمان ها که در غار زندگی می کردند و بر روی دیوارهای آن نقش و نقوشی را حک می کردند تا به امروز که از وسایل دیجیتال و پیشرفته برای برقراری ارتباط استفاده می کنند همیشه و همیشه به دنبال راهی برای ارتباط بوده اند.
زبان و متن های نوشته شده یکی از مهم ترین وسایل برقراری ارتباط برای ما انسان ها محسوب می شود. روزی را تصور کنید که نتوانید از زبان تان برای ارتباط برقرار کردن استفاده کنید. چه وضع وحشتناکی! اینطور نیست؟
در دنیای طراحی وب نیز همین قاعده و قانون وجود دارد. ارتباط، نقشی ضروری در طراحی هایمان ایفا می کند. اگر بخواهید ارتباط روشن و واضحی بین سایت و کاربرانش ایجاد کنید و به کاربران تان کمک کنید به اهدافی که در سر دارند دست پیدا کنند باید به درستی با آنها ارتباط برقرار کنید.
وقتی صحبت از برقراری ارتباط در دنیای طراحی وب به میان می آید، موضوعی به نام تایپوگرافی خودنمایی می کند. بیش از ۹۵ درصد اطلاعاتی که در دنیای وب رد و بدل می شود از طریق متن های نوشته شده است. همه ما به اهمیت فونت و تاثیر آن بر روی درک مطالب نوشته شده در وب آگاهیم. یک تایپوگرافی خوب باعث می شود کاربر راحت تر از همیشه متن را بخواند اما با انتخاب یک سری تایپوگرافی بد فقط کاربر را سردرگم می کنیم و مانع از خوانایی متن می شویم. به خاطر داشته باشید که بهینه سازی تایپوگرافی بهینه سازی خوانایی، دسترس پذیری، کاربری و تعادل در طراحی است.
به عبارت دیگر اگر بتوانید از فونت های درستی در نوشته هایتان استفاده کنید قادر خواهید بود رابط کاربری را هم بهبود ببخشید.
در این مقاله می خواهیم با هم یک سری قانون که به بهبود خوانایی و درک متن کمک می کند را مرور کنیم.
تعداد فونت هایی که در متن استفاده می کنید را به حداقل برسانید!
اگر بیش از سه نوع فونت مختلف در سایت تان به کار بگیرید نه تنها تجربه کاربری تان بهبود نمی یابد بلکه چیزی که عایدتان می شود یک سایت با ظاهر به هم ریخته و البته غیر حرفه ای است. به خاطر داشته باشید که استفاده از فونت های مختلف با اندازه و سبک های متفاوت طرح تان را به هم می ریزد. برای اینکه از بروز چنین شرایطی پیشگیری کنید باید تعداد فونت های به کار رفته را به حداقل برسانید. معمولاً یک عدد فونت کفایت می کند و دو عدد زیاد است. بعد از اینکه تعداد فونت ها را انتخاب کردید در کل سایتتان به آن پایبند باشید.
اگر تصمیم گرفته اید بیش از یک فونت را در طرح هایتان به کار ببرید مطمئن شوید که خانواده فونت ها بر اساس عرض کاراکتر همدیگر را پشتیبانی و تکمیل می کنند. به عنوان مثال ترکیب فونت Georgia و Verdana باعث ایجاد یک نوع هارمونی می شود.
سعی کنید از فونت های استاندارد استفاده نمایید!
سرویس های تعبیه فونت مثل گوگل یا Typekit فونت های جذابی دارند که باعث می شوند طرح هایتان ظاهر جذاب، جدید و غیر قابل پیش بینی به خود بگیرند. استفاده از این سرویس ها هم ساده است.
به عنوان مثال گوگل را در نظر بگیرید:
- هر فونتی که دوست داشتید را انتخاب کنید.
- کد را ایجاد نمایید و آن را در بخش Head سند خود پیست کنید.
- خوب کارتان تمام شده است؟
کاربران با فونت های استاندارد آشنایی بیشتری دارند و می توانند متن را سریع تر بخوانند. برای ایجاد برندینگ و تجربه جذاب از سایت ممکن است به فونت سفارشی نیاز داشته باشد اما معمولاً توصیه می شود از فونت های استاندارد استفاده کنید. به خاطر بسپارید که تایپوگرافی خوب خواننده را به محتوا جذب می کند.
طول خطوط را محدود کنید!
داشتن کاراکترهای مناسب در هر خط یکی از موارد کلیدی برای خوانایی متن های شماست. اگر می خواهید خوانندگان تان تجربه خوبی از محتوایتان داشته باشند و متن را به راحتی بخوانند به ازای هر خط فقط از ۶۰ کاراکتر استفاده کنید.
استفاده از تعداد کاراکترهای درست در هر خط می تواند خوانایی و در نهایت تجربه کاربری را بهبود ببخشد. اگر خطوط شما بیش از حد کوتاه باشد چشم باید مرتب عقب و جلو کند و همین امر باعث از بین رفتن ریتم خواندن می شود. اگر خطوط شما بیش از حد طولانی باشد چشم خواننده دیگر نمی تواند بر روی متن تمرکز کند.
وقتی می خواهید بر روی دستگاه های موبایلی کار کنید به دنبال ۳۰ الی ۴۰ کاراکتر در هر خط باشید.
دو نمونهی زیر سایت هایی را بر روی دستگاه موبایلی نشان می دهد. گزینه اول از ۵۰ الی ۷۵ کاراکتر در هر خط استفاده کرده و سایت دوم از ۳۰ الی ۴۰ کاراکتر (یعنی مقدار بهینه) استفاده کرده است. در طراحی وب برای اینکه بتوانید به تعداد بهینه کاراکترها در هر خط دست پیدا کنید می توانید عرض بلوک های متنی را با EM یا پیکسل محدود سازید.
تایپ فیسی را انتخاب کنید که در اندازه های مختلف کارکرد خوبی دارد!
این روزها کاربران از طریق دستگاه های مختلفی که اندازه صفحه نمایش شان متفاوت است وبگردی می کنند. بیشتر رابط های کاربری نیازمند عناصر متنی با اندازه های مختلف هستند.
به عنوان مثال شما نمی توانید برای متن دکمه هایتان از فونتی استفاده کنید که اندازه اش با فونت فرم ها یکی است. به همین خاطر باید تایپ فیسی (Typeface) را انتخاب کنید که در اندازه های مختلف و وزن های متفاوت کارکرد خوبی دارد و به حفظ خوانایی و کاربردی بودن متن ها کمک می کند. تایپ فیسی که انتخاب می کنید باید روی صفحات نمایشِ کوچک تر هم خوانایی داشته باشد.
از به کار بردن فونت هایی که از اسکریپت های خط شکسته استفاده می کنند خودداری کنید. این فونت ها اگرچه زیبا هستند اما خواندنشان دشوار است.
از فونت هایی استفاده کنید که حروف در آنها قابل تشخیص و تمییز است!
بیشتر تایپ فیسها باعث می شوند حروف شبیه به هم به راحتی خوانده نشوند. به همین خاطر وقتی می خواهید نوع فونت را برای طرح هایتان انتخاب کنید اطمینان حاصل نمایید که آنها را در بافت های متنی مختلف بررسی می کنید و تجربه کاربری را می سنجید. این فونت ها نباید مانع از خوانایی متن شوند.
همه حروف را به صورت بزرگ ننویسید (در متن های انگلیسی کاربرد دارد)!
متن هایی که همه حروف در آن ها به صورت بزرگ نوشته می شوند برای بافت هایی که در برگیرنده خواندن نیستند (مثل سرنام ها) می توانند ایده خوبی باشند اما زمانی که می خواهید خواننده متنی را بخواند و معنی آن را به دقت درک کند نباید از حروف بزرگ استفاده کنید.
وظیفه شما به عنوان یک طراح این است که خوانایی متن هایتان را بهبود ببخشید اما نوشتن متن با حروف بزرگ سرعت اسکن کردن را کاهش می دهد و در نهایت خوانایی متن را مختل می کند.
فضای بین خطوط را به حداقل نرسانید!
در تایپوگرافی یک واژه خاص برای فضای بین دو خط از متن داریم که به آن leading یا ارتفاع خط می گوییم. با افزایش ارتفاع خط فضای سفید عمودی بین خطوط افزایش پیدا می کند و خوانایی متن هم بهتر می شود.
به عنوان یک قانون کلی بهتر است ارتفاع خطوط را ۳۰ درصد بیشتر از ارتفاع کاراکترها نگه دارید تا خوانایی متن بهتر شود. استفاده درست از فضای سفید بین پاراگراف ها می تواند درک متن را برای کاربر تا ۲۰ درصد افزایش دهد. مهارت استفاده درست از فضای سفید باعث می شود کاربر محتوا را راحت تر درک کند.
اطمینان حاصل کنید که کنتراست رنگی مناسبی دارید!
برای متن و بک گراندتان از رنگ یکسان یا مشابه استفاده نکنید. هرچقدر متن بیشتر به چشم بخورد و قابل دیدن باشد کاربر سریع تر آن را اسکن می کند و می خواند. بهتر است توصیه W3C را در این زمینه آویزه گوشتان کنید.
نسبت کنتراست برای متن زمینه و متن تصویر باید به صورت زیر باشد:
- متن های کوچک باید نسبت کنتراست شان نسبت به بک گراند ۵:۱ باشد.
- متن های بزرگ تر باید نسبت کنتراست شان نسبت به بک گراند حداقل ۳:۱ باشد.
بعد از اینکه رنگ مدنظرتان را انتخاب کردید، باید آن را برای کاربران نهایی و بر روی دستگاه های مختلف تست کنید. اگر در تست احساس کردید خواندن متن دشوار است باید بدانید که کاربرتان هم ممکن است همین مشکل را داشته باشد. پس دست به کار شوید و مشکل را حل کنید.
از رنگ کردن متن به صورت قرمز یا سبز خودداری کنید!
کوررنگی یکی از شرایط رایجی است که خیلی ها به خصوص مردان با آن دست و پنجه نرم می کنند. به همین خاطر توصیه می شود از رنگ هایی استفاده کنید که تمایزش برای این افراد هم راحت باشد. از به کار بردن رنگ های سبز و قرمز به تنهایی برای انتقال اطلاعات خودداری کنید چون کوررنگی قرمز و سبز یکی از شایع ترین نوع کور رنگی هاست.
از متن های چشمک زن استفاده نکنید!
محتوایی که مرتب حرکت می کند یا چشمک می زند می تواند باعث ایجاد تشنج در برخی از افراد شود. اینکار نه تنها حس غش به افراد می دهد بلکه برای کاربران عادی هم آزاردهنده است و حواسشان را پرت می کند.
سخن نهایی:
تایپوگرافی یکی از مسائل مهمی است که به هنگام طراحی وب باید به آن توجه داشته باشید. انتخاب درست تایپوگرافی می تواند حس تازگی و تمیز بودن را به سایت هایتان بدهد. اگر در انتخاب فونت هایتان دقت نکنید باعث می شوید کاربر توجهش به موارد غیر ضروری جلب شده و حواسش پرت شود.
در انتخاب تایپوگرافی به مواردی همچون خوانایی، قابل درک بودن و قابل هضم بودن دقت کنید. تایپوگرافی ارتباط تنگاتنگی با محتوا دارد و باید به بهترین شکل ممکن انتخاب شود. یادتان باشد فونت ها به مثابه زبان ارتباطی شما با کاربران هستند و باید به دقت انتخاب شوند. پس این موضوع را جدی بگیرید و سعی کنید قواعدی که در این مقاله با هم بررسی کردیم را همیشه به خاطر داشته باشید.
منبع: تایپوگرافی در سایت